Table of Contents
Get Started
Install with Composer
composer create-project --prefer-dist harmony-betta/harmony project-name -vvv
Or Download ZIP File from Releases : Github Release
Install Harmony as Globally
when you install Harmony globally then you no longer need to repeat commands create-project composer.
> composer global require "harmony-betta/installer"
Changed current directory to /home/betta/.composer
Using version ^1.2 for harmony-betta/installer
./composer.json has been updated
Loading composer repositories with package information
Updating dependencies (including require-dev)
Package operations: 2 installs, 0 updates, 0 removals
- Installing composer/installers (v1.5.0): Downloading (100%)
- Installing harmony-betta/installer (v1.2): Downloading (100%)
Writing lock file
Generating autoload files
Make sure to place the ~/.composer/vendor/bin directory in your PATH so the Harmony executable can be located by your system.
if the installation is complete please type the command in your Terminal / Command Prompt as follows:
> harmony --version
Harmony Installer 1.0.2
Now you can install using Harmony Installer
> harmony new harmony-project
*define the name of your project at the end of the command like harmony new your-project-name
Directory Stucture!
.
├── app
├── Controllers
├── Database
├── Middleware
├── Support
├── artisan
├── bin
├── bootstrap
├── composer.json
├── composer.lock
├── config
├── app.container.php
├── app.middleware.php
├── gulpfile.js
├── package.json
├── public
├── README.md
├── resources
├── assets
├── views
├── routes
├── web.php
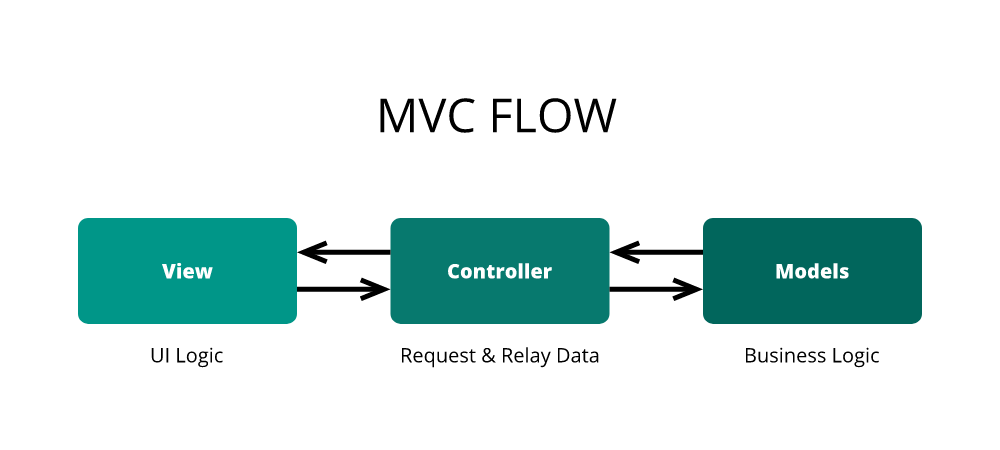
└── vendorHarmony Flow

The Harmony Framework has the exact same flow as the "Laravel Framework", so if you ever use "Laravel" you will not be confused by using the "Harmony Framework" and apply otherwise.
The Harmony Framework done behind the scenes is as follows:

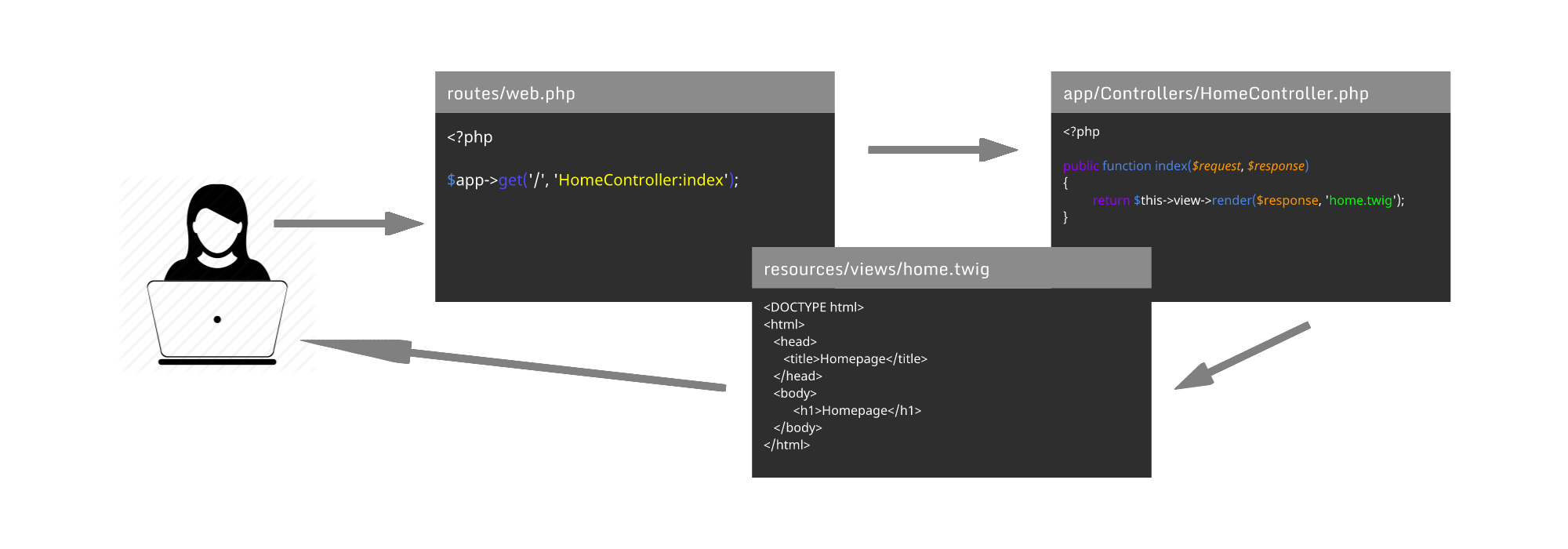
1. Routes
Routing in the Harmony Framework is the definition to redirect users to a specific URL. The first parameter '/' the slash will redirect the user to the root of the website, the second parameter is the name of the Controller that will process the URL request.
2. Controllers
In the app/Controllers/HomeController.php file there is a line of code that will process the request from the route. Each Controller has an index method that will be processed first and provide a response in the form of a template or just a string to display to the user.
3. Views
In the Controller we ask it to render the template 'home.twig' where UI Logic is represented there as the user interaction with the website.
Previous Next